No. More. Sliders!

 You’ve gone to a new website, it loads and the top image catches your eye. You read the heading and decide that you want to click through to the next page, you cursor moves toward the image and just as your finger presses down on the mouse the image is gone, replaced by something else entirely and you’ve been taken to a different page that you were not expecting. You’ve been duped by the home page slider!
You’ve gone to a new website, it loads and the top image catches your eye. You read the heading and decide that you want to click through to the next page, you cursor moves toward the image and just as your finger presses down on the mouse the image is gone, replaced by something else entirely and you’ve been taken to a different page that you were not expecting. You’ve been duped by the home page slider!
Sliders, otherwise known as image carousels became a popular website trend about a decade ago and they spread across the internet like wildfire, a plague that still endures today on many big company websites. Sliders are not only not trendy anymore but they are bad for your website.
Why They’re Bad
They have bad click through rates (CTR)
After the first slide on a home page slider the CTR rapidly declines. Only about 1% of people will actually click on a slider and of these clicks 84% of them are on the first slide![1] We can conclude from these numbers that the first image in the carousel is the only one that gets any traction, but all in all the number of visitors that click at all is so low that it is a detriment.
Space Wasters
A great way to double your website’s size is to add a homepage slider. Not only to the images take up space but the javascript and CSS necessary to make a slider function and look good doing it. This can slow your website down considerably. Slow websites get poor results on wesbite grader, which negatively affects your SEO. Slow loading time is also a contributing factor to page abandonment.
Mobile
Home page sliders historically do not work well on mobile devices. It slows down the load time on mobile considerably especially on 3G or less. Also they are not useable as the natural action on a mobile website is to scroll rather than swipe.
Timing is everything
The hardest part about the website slider is the timing between slides. Most of the time, the timing ends up being either too fast or too slow. When the slider transitions are too fast you run the risk of them not being comprehended at all. On the other hand when the transition is too slow then the visitor thinks that the first image is the only one.
They’re annoying
Most importantly sliders are annoying and confusing. Having a graphic or teaser that disappears in a few seconds will turn visitors off, which is the cause of the low conversion and click through rates.
What should you do?
Hero Images
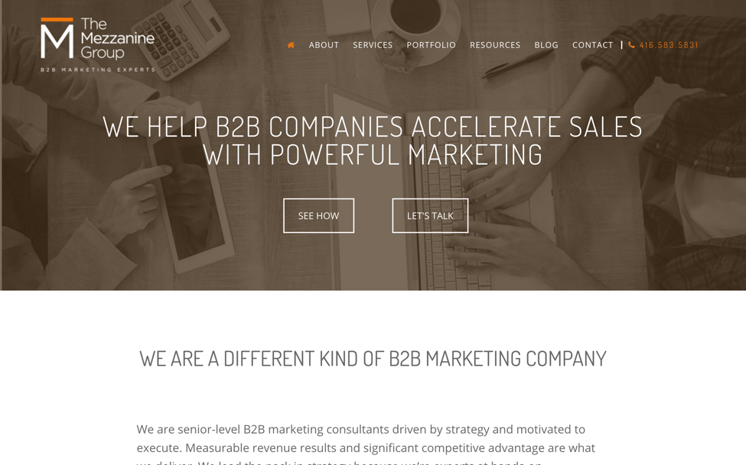
A hero image is a large, attractive static image located at the top of the webpage. It can be a photograph, graphic, artwork or even a video. A carefully selected hero image can tell a story about your company. The static element removes the annoyance and confusion increasing your click through rates. The hero image can be linked, so that visitors have a targeted image/graphic with a call-to-action that encourages them to click through to the page that you really want them to go to. As you can see below on our own webpage, we provide two calls to action, the first takes the visitor to our list of services, while the second goes to our contact page.

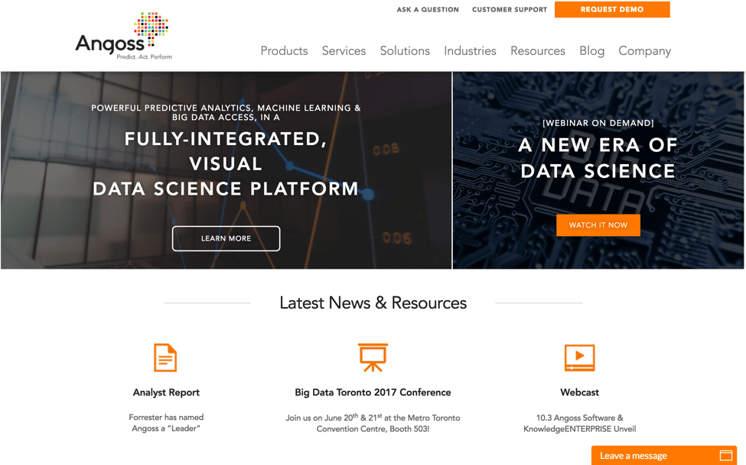
If you feel like you need to include more information, you can even try the double hero image like the B2B company Angoss.

Hero Videos
Similar to the hero image, the hero video has become a good substitute to the website slider. A video allows you to do more to translate the mood of your company and connect well with your audience. You can also feature a call-to-action on top of the video.

Full Size Background Images
Like the hero image a background image provides a large image or graphic that tells the story about your website. While this image cannot be made clickable you can still provide a call to action on top of it taking the visitor where you want them to go. As an example we have a German B2B photography company’s website. Not only is the full size image background connecting with the audience but it is marketing their skill set as well. On top of this they have a mission statement and simple call to action with “Learn More.

If you need to revamp your website or for more information on what other website trends you need to ditch in order to boost conversions contact us today!
References
[1] Carousel Interaction Stats | https://erikrunyon.com/2013/01/carousel-stats/
.png?width=2361&height=488&name=Mezzanine%20Logo_Horiz_RGB_on%20blue%20(1).png)
